Few weeks ago I have wrote on how to hack Crystal Reports 2008 ASP.Net Viewer control to suppress time part in the parameter calendar control.
With release of Service Pack 1 for Crystal Reports 2008, suggested solution no longer works since structure of the files has been changed.
So I went digging around again. Forgot to mention last time, but in situations like this, scripting debugging supported in Visual Studio really helps (if you are not familiar with JS debugging check following links [1] [2] for more info.
Note. It is interesting to observe how code is changing over time. And after some analisys, I would say that SAP development team is one click away from adding ability to suppress time parts for datetime parameters: only one thing missing – new property on parameter level which would allow specify how to treat it (date, time or datetime). Question is if they will decide to do so.
I will be using Visual Studio 2008 and run against my WebDev.WebServer.
After creating simple CrystalReports ASP.Net application with report which has datetime parameter, lets see what exactly is happening here.
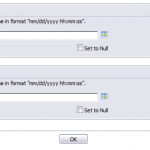
Let’s run an application up to the point when engine would request parameter values being entered (Img 1).
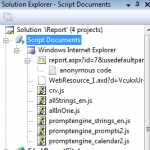
And then let’s open Solution Explorer in Visual Studio (Img 2).
You would notice a few JavaScript files, where one we were looking for – promptengine_calendar2.js.
While having page open, dbl-click on the file in Solution Explorer and look around. (In my case actual file location is C:\Windows\Microsoft.NET\Framework\v2.0.50727\ASP.NETClientFiles\crystalreportviewers12\prompting\js\, but may vary.)
Internal Calendar control (which reside in Calendar.js file) relay on setShowTime method to manage visibility and behaviour of the calendar and this is where we will “hack” our way in.
As usual code below only highlights changes to the code in promptengine_calendar2.js file.
This time I am making no changes to the data, only how it is displayed and extracted from the calendar control. And it seems to work much better then prior solution.
Make sure you have the copy of original file backed up.
/** First, lets add one more variable to control data flow **/
bobj.prompt.Calendar = function
...
this.isDateTimeData = false;
}
...
/** While suppressing DateTime format we still need to know original type of the data **/
setIsDateTime : function(isDateTime) {
// this.isDateTime = isDateTime;
this.isDateTimeData = isDateTime;
this.isDateTime = false;
},
...
/** while suppressing time part, it is still need to be returned back in to parameter form **/
_getStringValue : function(dateValue) {
var format = this.isDateTime ? this.dateTimeFormat : this.dateFormat;
if ((!this.isDateTime) & this.isDateTimeData) {
format = format + ' 00:00:00';
}
return bobj.external.date.formatDate(dateValue, format);
},
Changes are very isolated and allows a) hide time entry box and b) properly return data back into parameter form.
This solution is generic and applies to all datetime parameters visible. As a result, calendar control become for date entry only, while resetting time portion. User can still enter time part if necessary, but on the page level.
Again, make sure that file with changes we just made is replaced everywhere. Depend on your development and production environment you may have few other locations for it.


0 Comments